É possível de ser incluído um vídeo na homepage sim, esse processo é feito pelo HTML avançado, e já temos o código pronto para você.
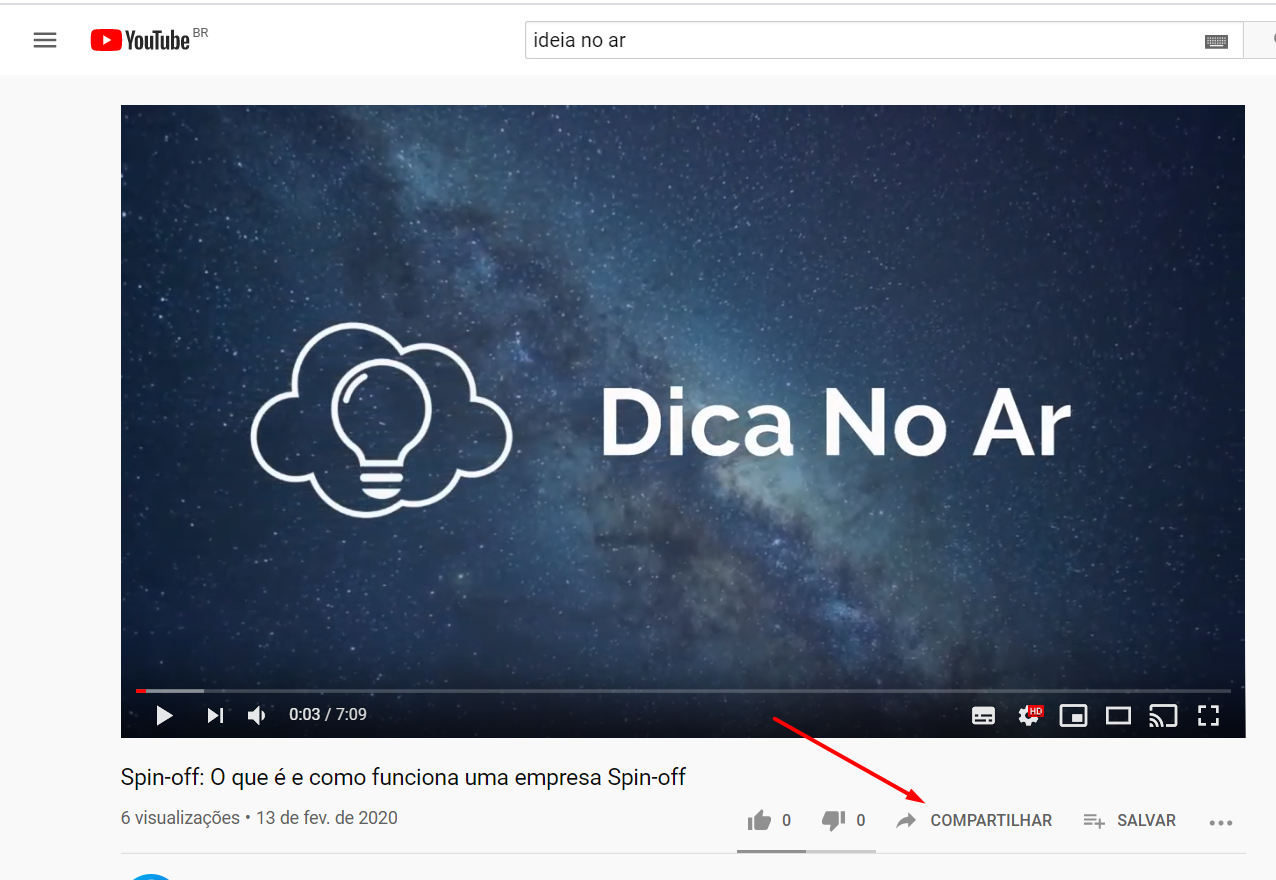
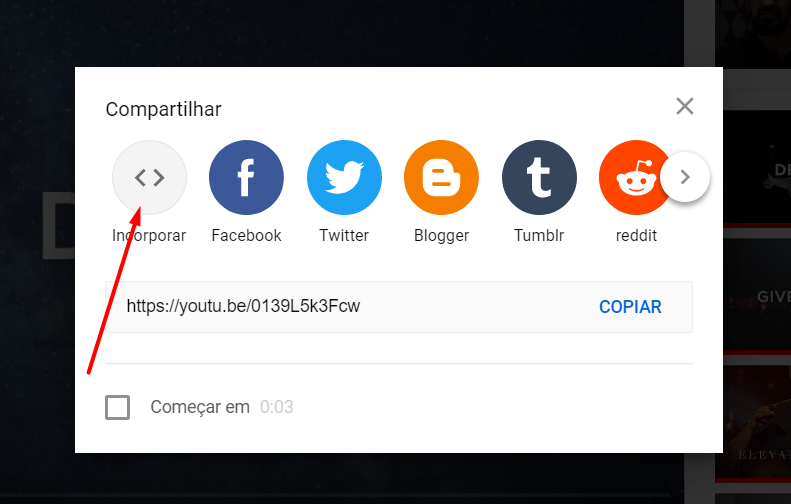
O Primeiro passo é você acessar o vídeo que você quer inserir na homepage, depois disso siga esses passos:


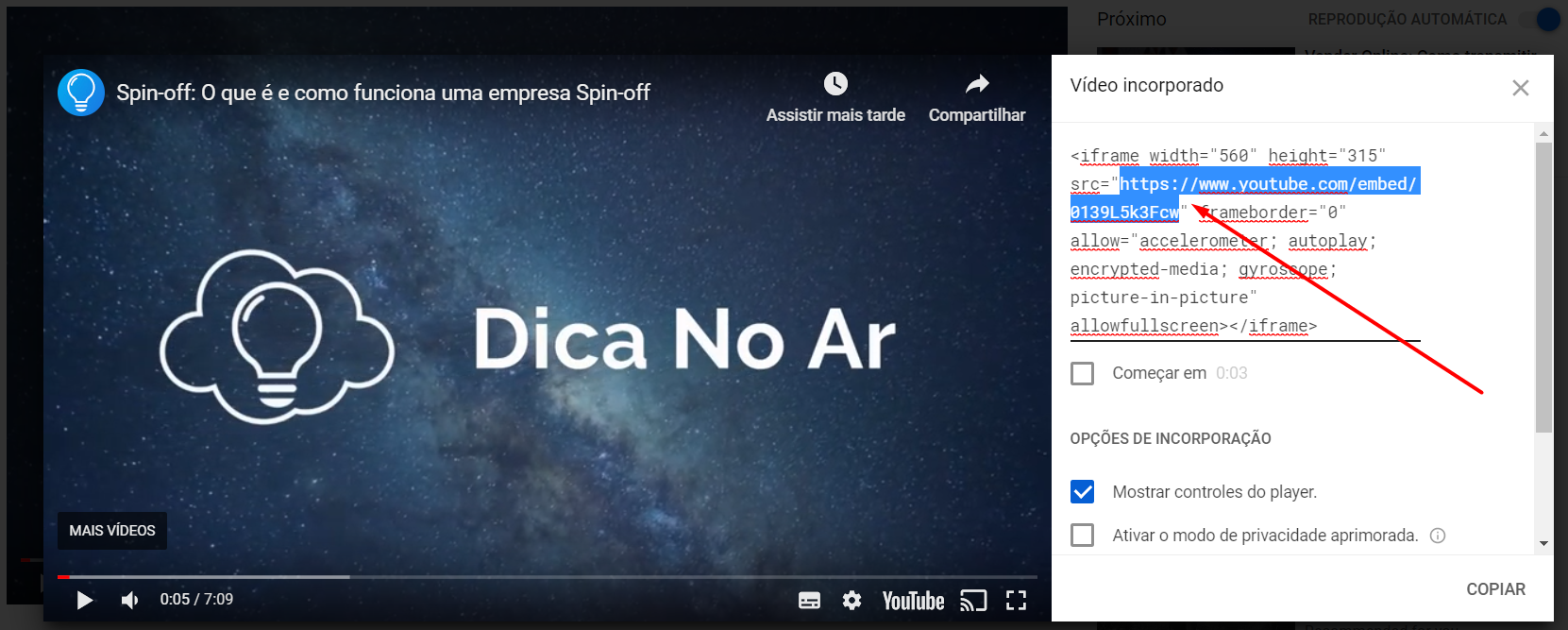
Agora você precisa copiar o link "embed" que foi gerado pelo Youtube, ele pode ser localizado aqui:

Você pode copiar o link que está dentro de "", e nesse caso o link será: https://www.youtube.com/embed/0139L5k3Fcw.
Agora vamos para a parte de configuração na plataforma.
Primeiro cole o código abaixo na seção Head do HTML avançado
<style>
.embed {
position: relative;
padding-bottom: 56.25%;
margin: 50px auto 0 auto;
width: 100%;
}
.embed iframe {
position: absolute;
width: 100%;
height: 100%;
border: none;
}
.homevideotitle {
position: relative;
margin: 50px auto 0 auto;
}
</style>
Veja esse código abaixo:
<script>
$(function () {
function isHomePage() {
return location.pathname === "/";
}
function addVideoSection() {
var refElement = $(".hero-bg");
var videoEmbed = createVideoEmbed();
$(videoEmbed).insertAfter(refElement);
}
function createVideoEmbed() {
return $("<div>")
.addClass("container")
.addClass("homevideotitle")
.append($("<h3>")
.text("INSIRA UM TÍTULO AQUI"))
.append($("<div>")
.addClass("embed")
.append($("<iframe>")
.attr("src", "INSERIR O LINK AQUI")));
}
isHomePage() && addVideoSection();
})
</script>
Observe que deixei alguns textos em negrito, esses texto serão alterados por você, inserindo o título e aquele código que você coletou no Youtube.
E então você pode inserir esse código na seção HTML Body (fim).
Pronto! Agora é só salvar e o vídeo já será incluído na homepage.
